Duplicated issues - Circular dependencies
The Links Hierarchy app shows data from the root issue perspective.
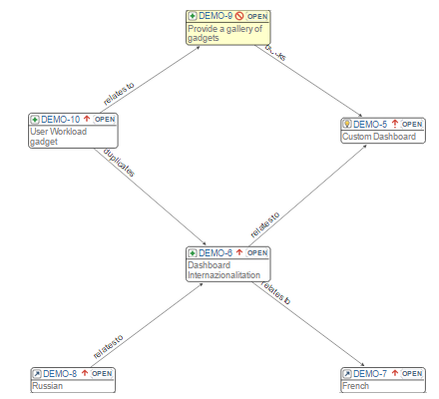
Circular linked issue structures (like the one shown below) would produce infinite hierarchical structures.
DEMO-9 (blocks) → DEMO-5 ← (relates) DEMO-8 ← (duplicates) DEMO-10 (relates) → DEMO-9 (blocks) → DEMO-5 ...
The DEMO-9 issue is transitively included N-times as shown in the picture above, making an infite loop and therefore and infinite hierarchy when the network graph is broken down into a hierarchical tree.
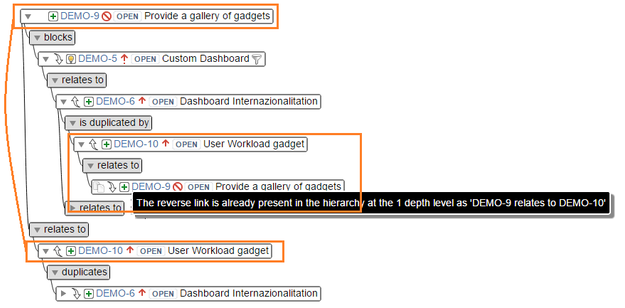
To avoid this, Links Hierarchy loads issues once only per branch. This makes finite hierarchies. However, the displayed issues could have different context (different ways to be linked to the structure). In large hierarchies, users could be confused by missing those removed circular issues if they were not painted.Therefore the app includes circular issues as duplicated issues to ensure that all the issues in the structure have the same context (linked issues) regardless their location. However, duplicated issues cannot be expanded to avoid infinite hierarchies.
Following the example, note how the DEMO-10 issue is present twice in the hierarchy because:
DEMO-6 ← (is duplicated) DEMO-10
DEMO-9 ← (relates to) DEMO-10
As the DEMO-10 issue is present twice, it can be expanded from different locations in the hierarchy.
DEMO-9 ← (relates to) DEMO-10 (duplicates) → DEMO-6
and from the location:
DEMO-9 (blocks) → DEMO-5 (relates to) → DEMO-6 ← (is duplicated) DEMO-10 (relates to) → DEMO-9
Therefore the same link is duplicated in the hierarchy and the app uses an special icon (in the more depth levels to highlight this) and those issues cannot load more data to avoid infinite hierarchies.
Displaying duplicates issues is important in large hierarchies as not all the data can be seen at a glance. Therefore duplicated issues must be painted, otherwise the users would miss them and no full context would be provided everywhere.